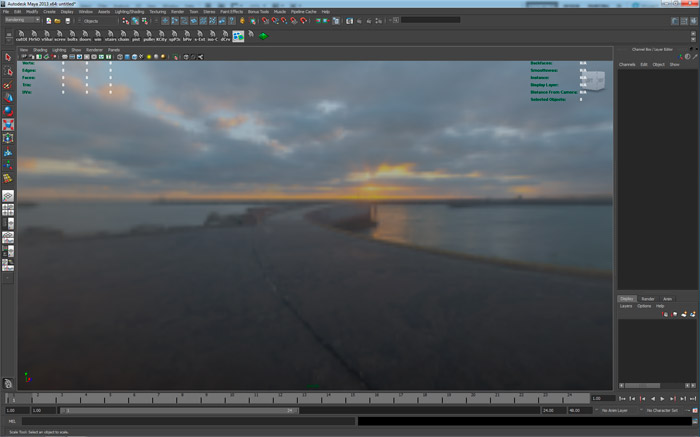
Questa immagine mostra la mappa di environment che useremo per l'esempio. Notiamo che il pontile più a sinistra ha una curva verso sinistra.

Un esempio di texture per l'environment
Il workflow comune prevede di inserire il percorso dell'immagine da usare come environment nello slot Image Type Name, scegliendo dal menu della voce Type, Image File.
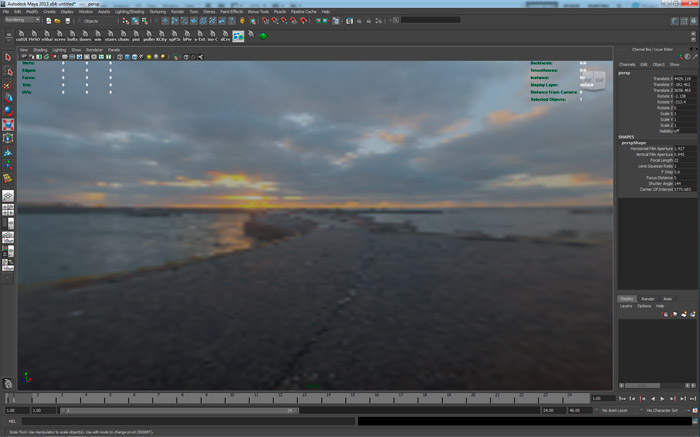
Nella prossima immagine possiamo vedere l'effetto che si ha nel viewport caricando il file direttamente nel nodo di mentalrayIbl. Da notare come il pontile pieghi a destra anziché a sinistra.

Risultato in viewport dell'uso di mentalrayIbl con "Image File"
Perché è un problema?
Questa inversione porta, fra le altre cose, ad un difficile controllo dell'environment perchè non c'è coerenza fra quello che vediamo in viewport e l'immagine che scegliamo.
Nella maggior parte dei casi questo non è un enorme problema e difficilmente si nota. Tuttavia nel caso avessimo la necessità di modificare la nostra mappa di environment in photoshop, ad esempio, dovremmo fare le modifiche pensandole "invertite". Non esattamente comodo.
La situazione si complica se dobbiamo integrare un oggetto con il nostro environment.
La tecnica che uso solitamente è di creare un piano con applicato un materiale mip_matteshadow su cui far poggiare gli oggetti, in modo da catturare ombre e riflessi degli oggetti CG.

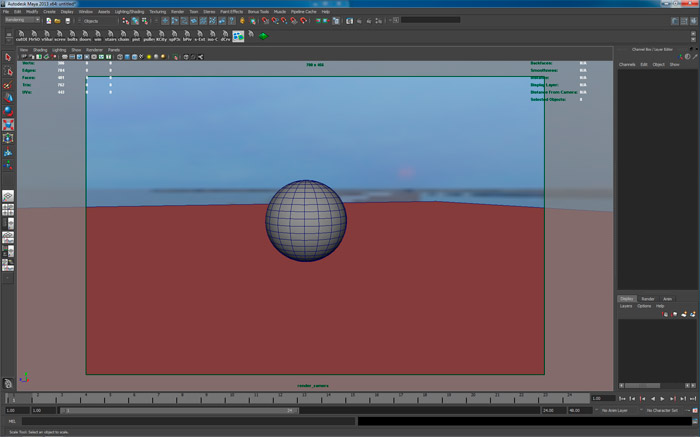
Vista nel viewport di un oggetto da integrare con il background.
Perché funzioni è necessario assegnare allo slot Background del mip_matteshadow la stessa mappa di environment usata nel mentalrayIbl, usando il nodo nativo di mental ray mib_lookup_spherical. Ho scelto questo nodo perché permette una mappatura sferica della nostra texture.
Ed ecco che qui è evidente il problema.
Il background del piano con il mip_matteshadow e quello del mentalratIbl non coincidono!

Il background appare spezzato nel punto in cui finisce il piano.
Come alternativa potremmo usare mib_lookup_spherical anche per il background, se non fosse che questo compare solo nel render, non avendo nessuna preview nel viewport di maya e che, l'attributo "rotation" è espresso in radianti e non in gradi, rendendone l'utilizzo ancora meno intuitivo.
Come si risolve
Esiste un workaround che permette di risolvere il problema con uno sforzo minimo:

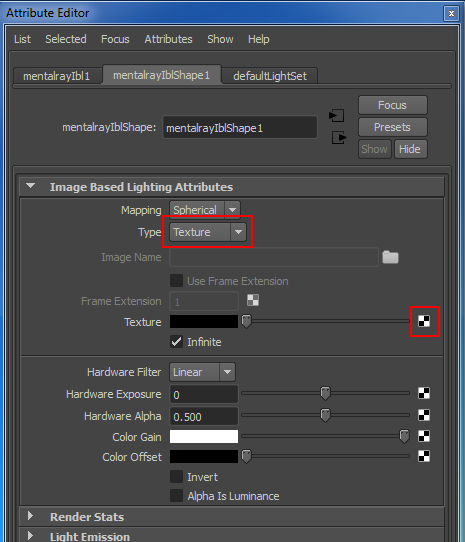
Attribute editor del nodo mentalrayIbl.
- selezionare su Type > Texture;
- creare un nodo File Texture;
- caricare qui la nostra immagine di environment;
- collegare il file texture allo slot texture dell'ibl. A questo punto verrà visualizzata l'anteprima nel viewport, ma sarà ancora specchiata;
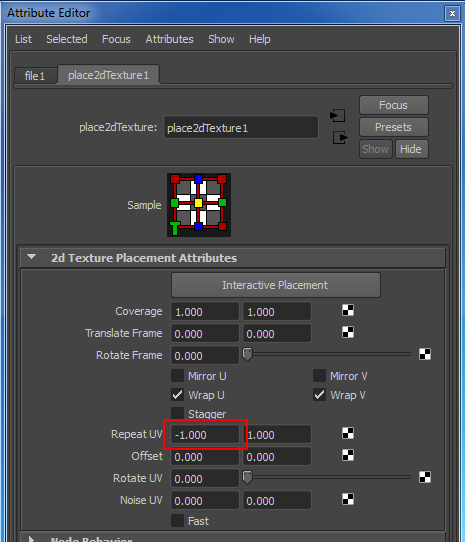
- nel place2dTexture del file texture node, inserire su repeat uv, -1, 1. Ecco che l'immagine sarà correttamente orientata e corrispondente all'originale.

Attribute editor del nodo place2dTexture con le coordinate U invertite.
Invertendo il valore di repeat U nel place2dTexture si riporta la mappa al suo corretto orientamento, mantenendo la possibilità di avere una preview nel viewport dell'environment tipica del nodo IBL di maya.
Ecco risolto il problema. Nel viewport il pontile piega correttamente a sinistra.

Risultato in viewport dell'uso di mentalrayIbl con "texture" e "file texture"
Ora anche la nostra integrazione fra oggetto e background funziona.
Buon rendering!

Il background ora è continuo e l'oggetto perfettamente integrato.




