Edit: da maya 2016 in poi questo workflow è stato notevolmente semplificato grazie al comando UV > Contour Stretch. Le UV prodotte da questo algoritmo sono molte buone anche con le impostazioni da default. Consiglio tuttavia di applicare un ulteriore passo di unfold con costrizione sull'asse orizzontale come spiego in questo punto dell'articolo.
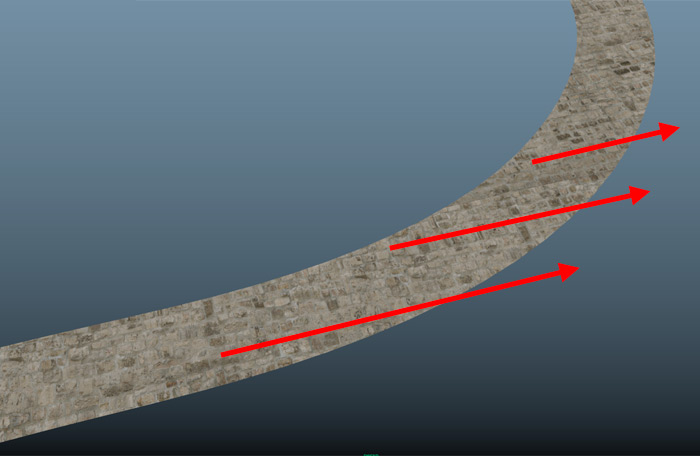
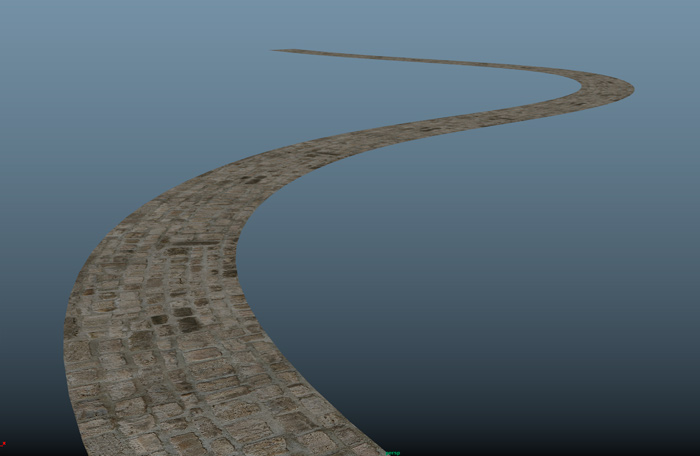
Ci si aspetta che le texture seguano l'andamento del percorso, come si può vedere da queste foto:


Esempi di come l'ipotetica texture segue la direzione del percorso
Solitamente però le texture che abbiamo a disposizione, a meno che non siano disegnate e adattate in maniera specifica per ogni singola geometria di questo tipo, sono di tipo lineare.

Esempio di una texture con direzione lineare
Una semplice proiezione planare non funziona perchè ad un certo punto la texture proseguirà dritta ignorando le curve del percorso.

Esempio di proiezione planare su percorso curvo
In linea di principio la cosa più corretta da fare sarebbe quella di dipingere o adattare manualmente alla proiezione la texture in photoshop. Tuttavia nel campo della visualizzazione quasi mai si preparano le texture in questo modo, preferendo per ragioni di tempo affidarsi il più possibile alle proiezioni uv.
È possibile, in pochissimi passaggi, stendere le coordinate uv dell'oggetto in maniera che siano queste ad adattarsi alla texture.
Ecco come procedere:
- applicare una proiezione planare lungo l'asse Y all'oggetto;

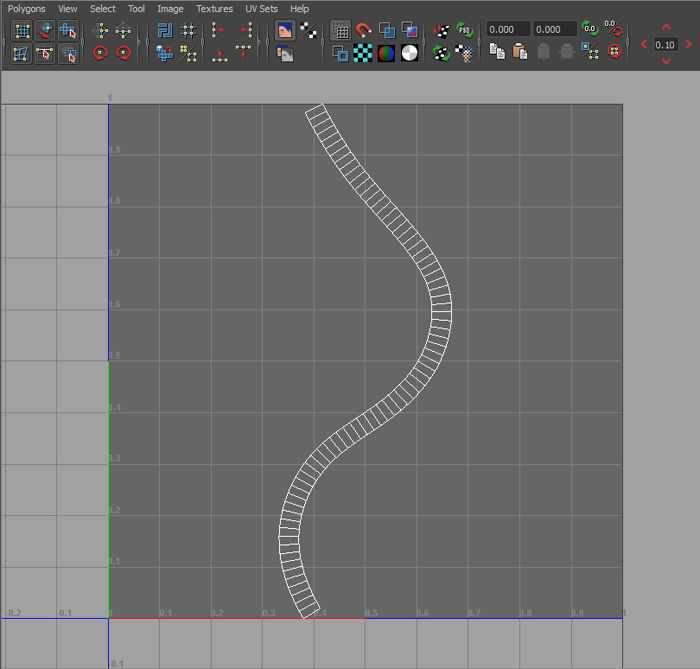
Come appaiono gli uv dopo la proiezione planare
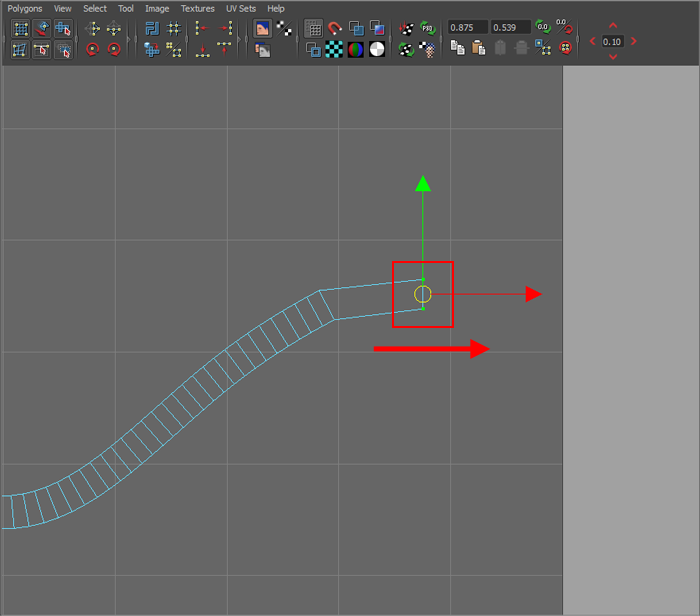
- nell'UV editor selezionare gli uv che stanno ad entrambe le estremità dell'oggetto, allontanarli e allinearli;

Spostamento degli uv alle estremità
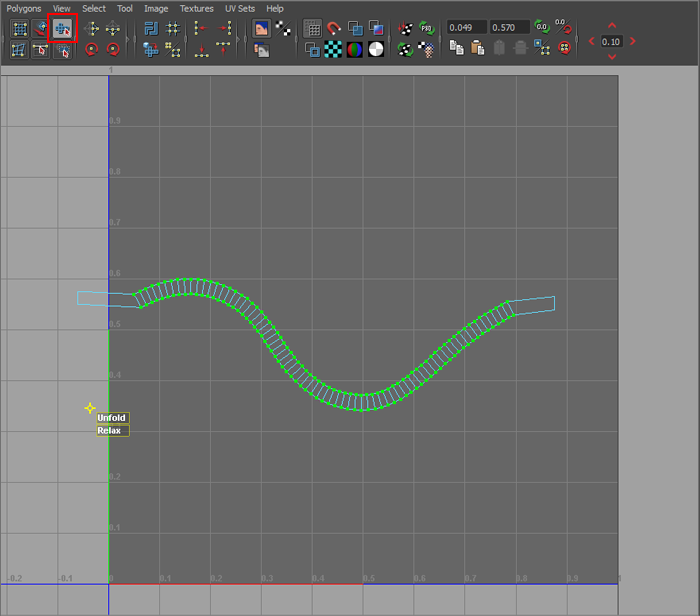
- selezionare tutti gli uv ad esclusione di quelli alle estremità che abbiamo appena spostato e premere il pulsante Unfold & Relax;

Lo strumento Unfold & Relax
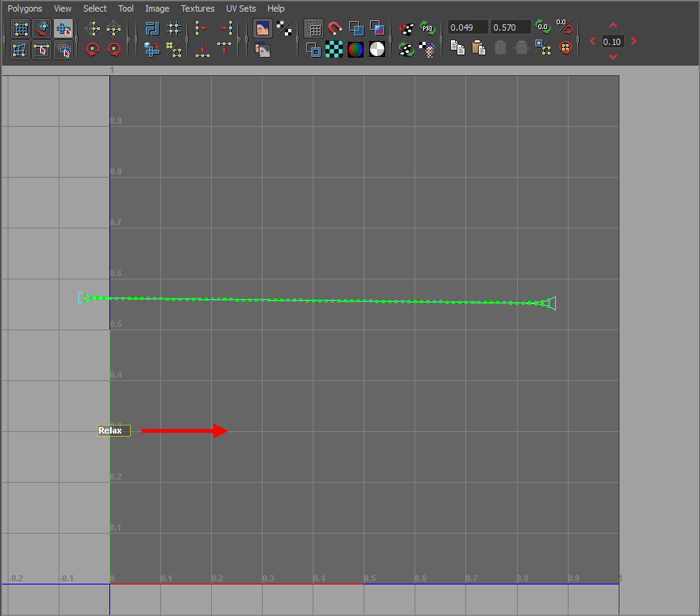
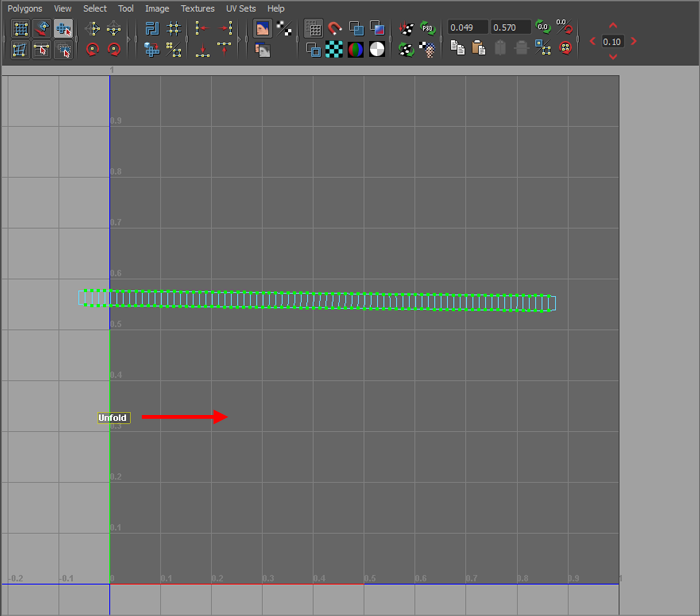
- trascinare nel manipolatore che appare prima su relax e poi su unfold fino a che la distribuzione degli uv è regolare e la forma complessiva diventa un rettangolo allungato;

L'effetto del Relax sugli uv

L'effetto dell'Unfold sugli uv
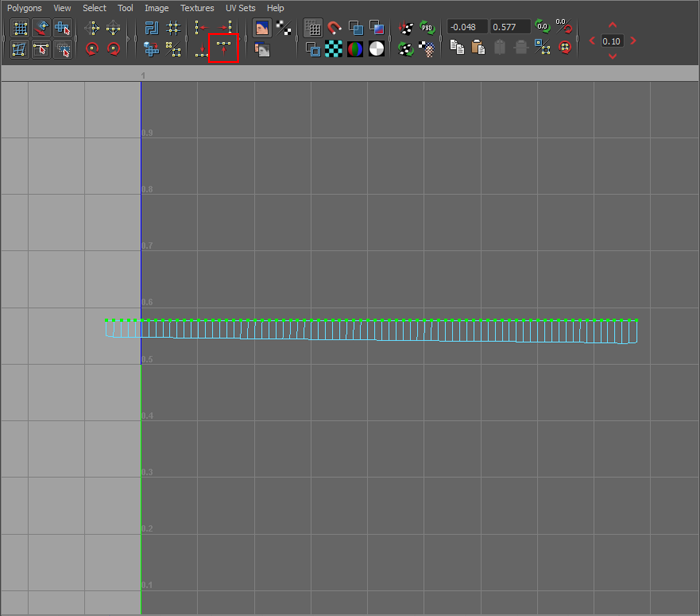
- selezionare tutti gli uv del lato superiore e allinearli in alto con l'apposito pulsante;

Allineamento degli uv superiori
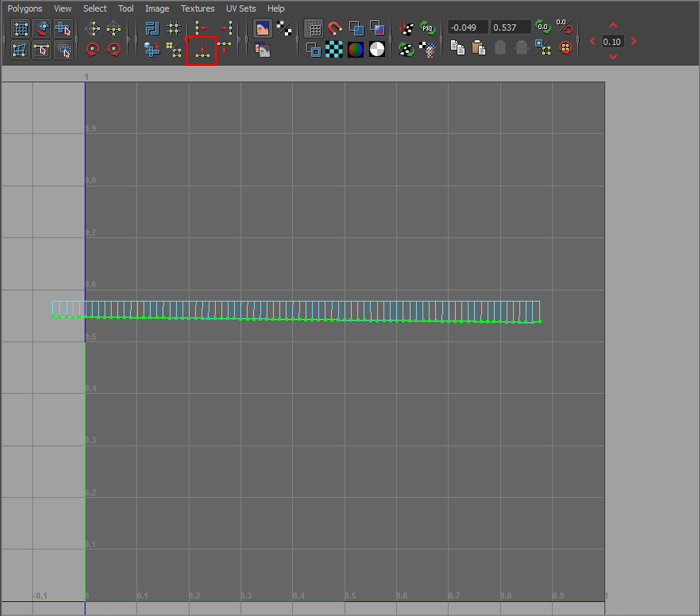
- fare lo stesso con gli uv del lato inferiore;

Allineamento degli uv inferiori
A questo punto le coordinate sono abbastanza regolari, ma per avere il corretto rapporto tra le varie facce in base alla loro effettiva dimensione in world space è necessaria un'altra operazione di unfold.
Questo è importante per non avere deformazioni nella visualizzazione della texture e perché la sua distribuzione sia regolare lungo tutta la geometria.
- selezionare tutti gli uv ed eseguire il comando polygons > unfold > options;
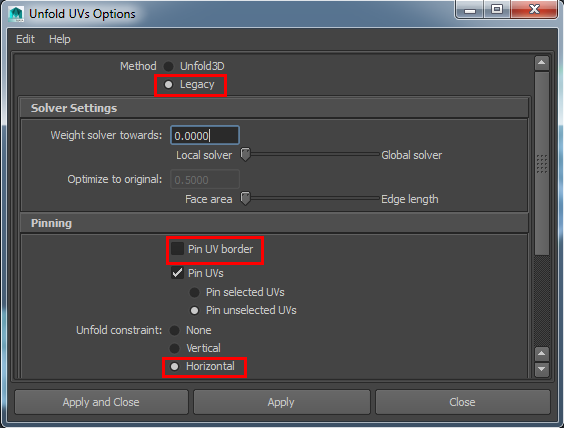
- nella finestra che appare selezionare legacy (solo per versioni 2015+), deselezionare pin UV border e settare unfold constraint su horizontal;

Finestra del comando Unfold Uv con le opzioni da impostare
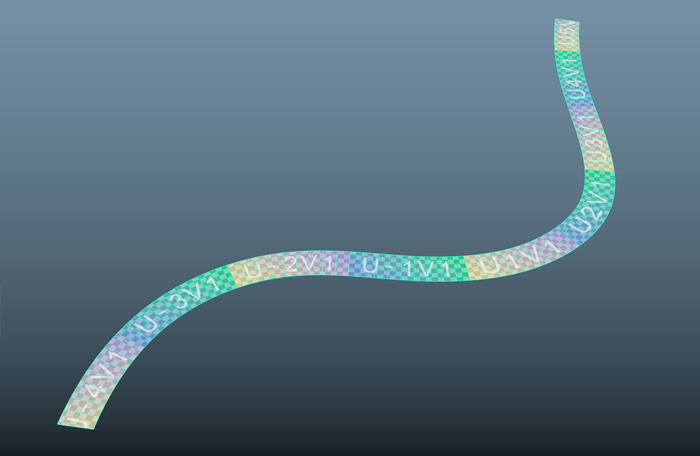
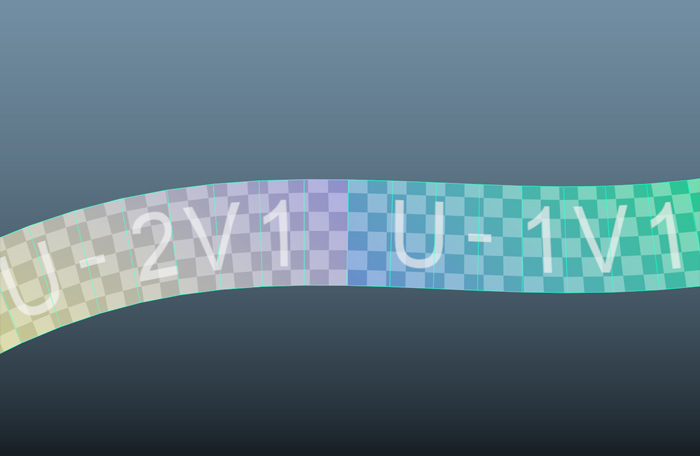
In questo modo la distribuzione delle uv sarà il più regolare possibile e non ci sarranno deformazioni nella visualizzazione delle texture.



La texture ora segue perfettamente il percorso della geometria
Spero che questo piccolo trucchetto possa tornarvi utile nei vostri progetti.
Alla prossima!



